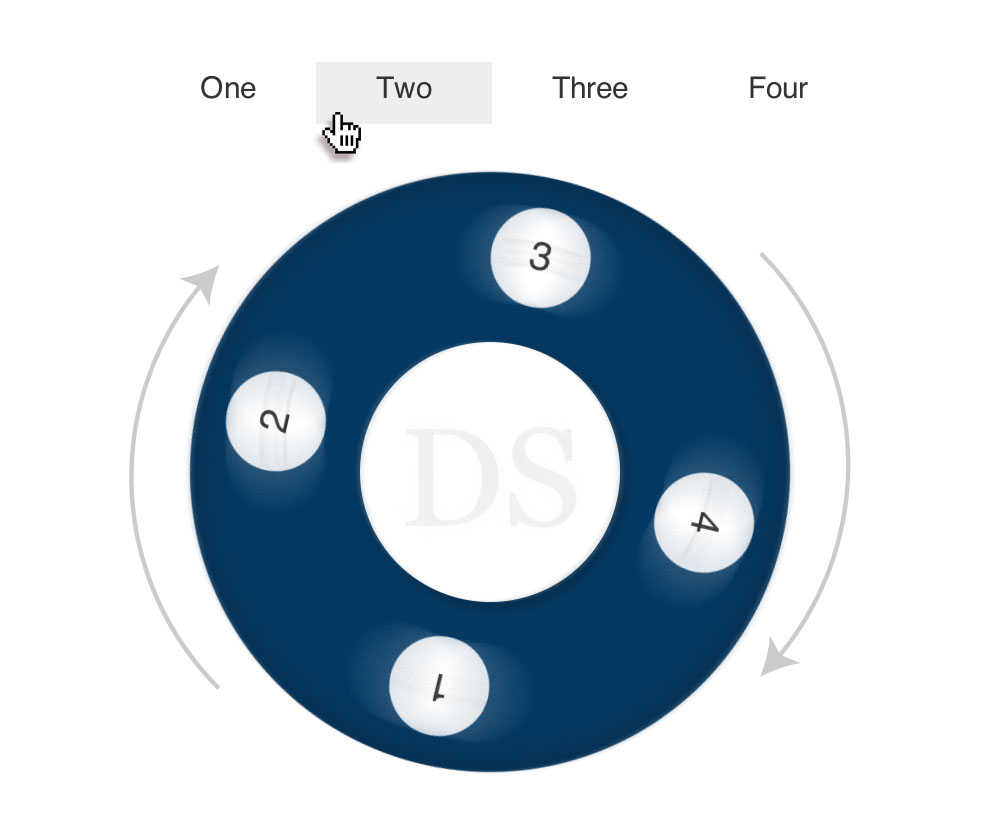
我们理念中的菜单都是矩形的,不是横向排列就是纵向排列,这里我们打破了常规的思维,把菜单做成圆形的。
在这里我们不得不克服几个问题:
- 如何定义html
- 如何悬停定位菜单元素
下面就让我们开始今天的教程吧
第一步:构建HTML
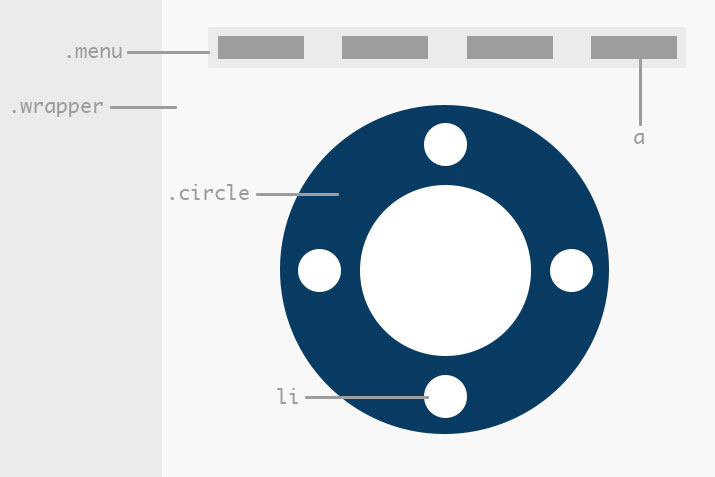
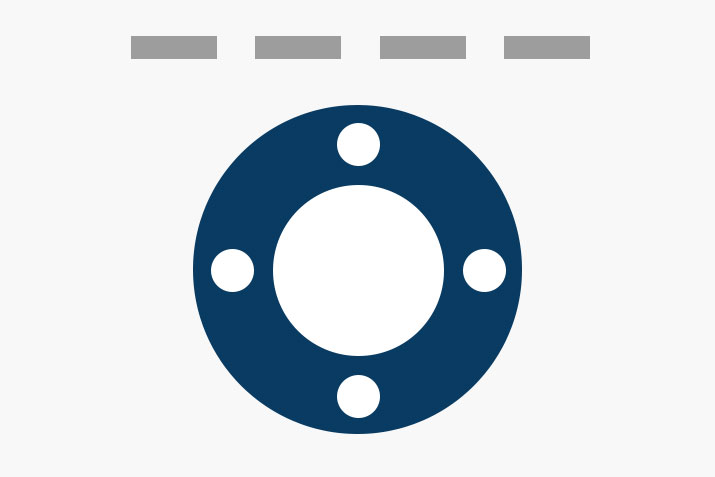
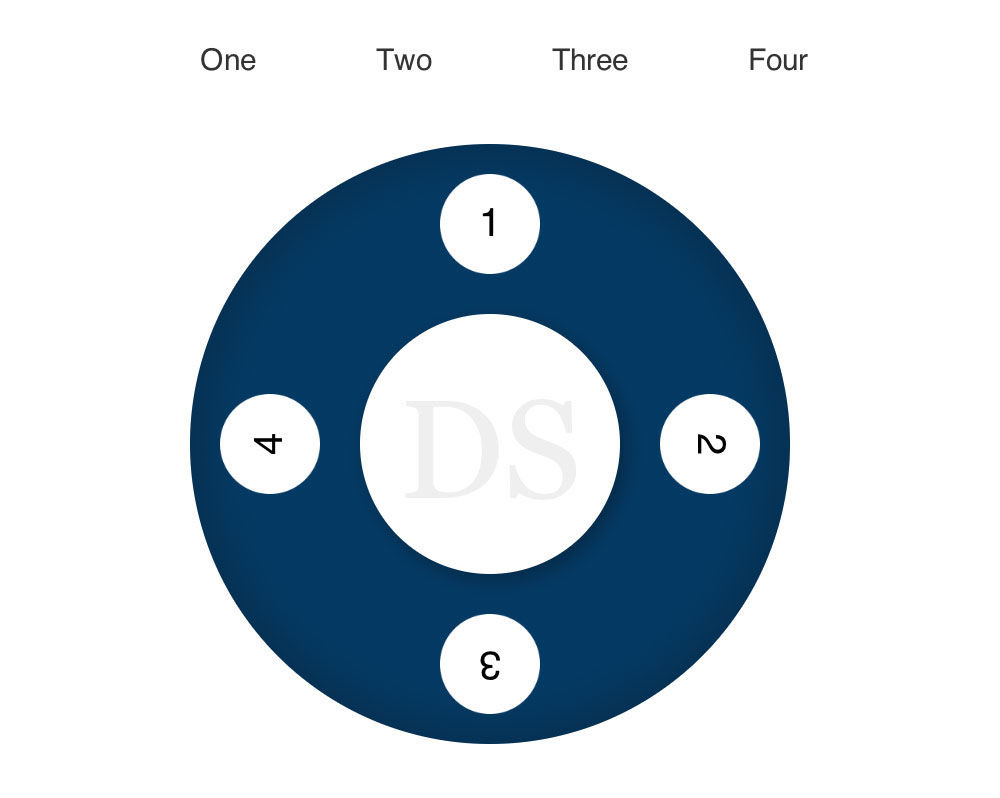
在编写HTML之前,必须先了解将要构建的结构是怎么样的,下图表示要构建的结构:

每个顶部的矩形框都与下面大圆中的一个小圆相联系,当把鼠标悬停在矩形框上时,对应的小圆旋转到菜单的顶部。而实现这个功能的难点就是怎样实现悬停在一个元素上从而影响另一个元素的表现状态。
为解决这个问题,让我们看看下面的HTML:
|
|
<divclass="item-1">
<ahref="#">anchor</a>
</div>
<divclass="item-2">
<p>target</p>
</div>
|
我们希望通过鼠标悬停在anchor上来改变target段落的颜色,如果你对hover的远程操作有一个基本的概念,你可能会先写出下面的css代码:
这段代码不能达到我们的预期效果,观察上面HTML代码,我们要改变颜色的元素和鼠标悬停的元素分别在不同的div中,这无形中增加了我们实现的难度,所以需要改变HTML结构如下,把两个元素分别放在同一个div下:
|
|
<divclass="item-1">
<ahref="#">anchor</a>
<p>target</p>
</div>
|
把两个元素分别放在同一个div下,anchor和target作为同级元素可以进行以下操作
|
|
a:hover + p{
color:blue;
}
|
以上就实现了鼠标悬停在a上面,并且使紧临它的同级元素改变颜色。
具体应用:
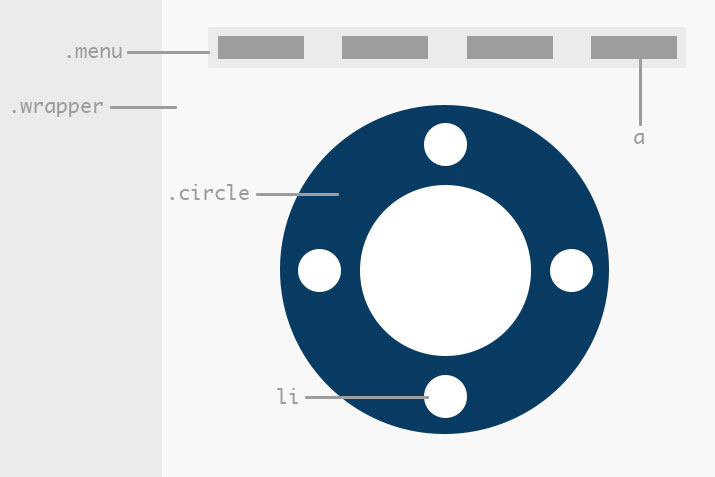
运用上面的知识到本教程案例中,我们可以想出一个可行的结构,首先创建3个嵌套div,分别命名class为wrapper, menu和circle.
|
|
<divclass="wrapper">
<divclass="menu">
<divclass="circle">
</div>
</div>
</div>
|
在menu div里面设置4个锚点,分别有不同的class,在circle div里面是一个包含4个数字的ul li元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<divclass="wrapper">
<divclass="menu">
<ahref="#"class="one">One</a>
<ahref="#"class="two">Two</a>
<ahref="#"class="three">Three</a>
<ahref="#"class="four">Four</a>
<divclass="circle">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</div>
|
让我们用一张图片来更清晰的理解上面所描述的结构

第二步:wrapper div的css
上面的HTML代码自此就书写完毕,下面主要的是css的问题,首先我们定义一些基本的样式:
1
2
3
4
5
6
7
8
9
10
11
12
|
*{
margin:0;
padding:0;
-webkit-backface-visibility:hidden;
}
/*WRAPPER*/
.wrapper{
position:relative;
margin:20pxauto;
width:3670px;
}
|
第三步:circle div的css
这一步我们将定义一个大圆,用css制作圆是很简单的我们只需要把元素的宽度和高度设置成相等,然后把border的宽度设置成50%就行了。更多关于利用border来创建图形的教程可以参看我的《创建三角形的几种不同的方式》这篇文章。
|
|
/*MAIN CIRCLE*/
.circle{
position:relative;
margin-top:30px;
margin-bottom:20px;
margin-left:25px;
width:300px;
height:300px;
border-radius:50%;
background:#093b62;
}
|
为了让圆看起来更好看,更具有立体感,我们为其添加阴影效果transition,它将会在circle旋转时用到。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/*MAIN CIRCLE*/
.circle{
position:relative;
margin-top:30px;
margin-bottom:20px;
margin-left:25px;
width:300px;
height:300px;
border-radius:50%;
background:#093b62;
box-shadow:inset0px0px30pxrgba(0,0,0,0.3);
-webkit-box-shadow:inset0px0px30pxrgba(0,0,0,0.3);
-webkit-transition:all0.5sease;
-moz-transition:all0.5sease;
-ms-transition:all0.5sease;
-o-transition:all0.5sease;
transition:all0.5sease;
}
|
如果我们看一看实时预览,我们应该有一个漂亮的大圆和一些其他各种分散的元素,接下来将会对这些分散的元素进行处理。

第四步:menu div的css
下面是对锚点(也就是这里的<a>元素),做一些样式设置和悬停效果:
1
2
3
4
5
6
7
8
9
10
11
12
|
.menu a{
margin-right:-4px;
padding:10px30px;
width:50px;
color:#333;
text-decoration:none;
font:15px/25pxHelvetica,Arial,sans-serif;
}
.menu a:hover{
background:#eee;
}
|
在启用预览看一些,将会比上面好看的多,并且悬停会出现设置的效果,但是ul li还是是很乱的表现,接下来将解决这个问题:

第五步:小圆的css
首先我们这里是用ul li来制作小圆,所以要先清除它的固有样式用list-style:none;来清除,然后制作小圆,类似与制作大圆,宽高相等,border宽度50%,然后设置背景颜色和字体:
|
|
/*LITTLE CIRCLES*/
.circle li{
position:absolute;
width:50px;
height:50px;
border-radius:50%;
background:white;
list-style:none;
text-align:center;
font:20px/50pxHelvetica,Arial,sans-serif;
}
|
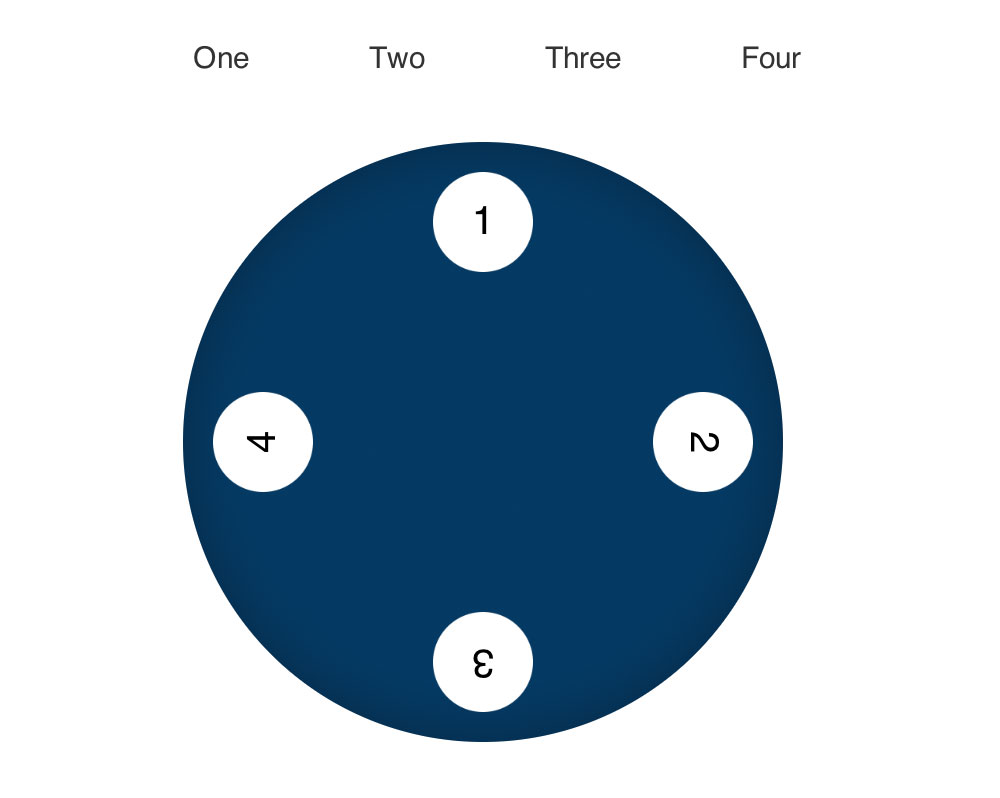
下面是最困难的部分,为小圆定位,这里用绝对定位方式,首先我们用nth-child找到子元素,然后分别用top、left属性来定位,并使用CSS的transform属性来旋转小圆,以便于大圆旋转时对应的小圆中的数字处于正向。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.circle li:nth-child(1){
top:15px;
left:125px;
}
.circle li:nth-child(2){
top:125px;
left:235px;
-webkit-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-ms-transform:rotate(90deg);
-o-transform:rotate(90deg);
transform:rotate(90deg);
}
.circle li:nth-child(3){
top:235px;
left:125px;
-webkit-transform:rotate(180deg);
-moz-transform:rotate(180deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg);
}
.circle li:nth-child(4){
top:125px;
left:15px;
-webkit-transform:rotate(270deg);
-moz-transform:rotate(270deg);
-ms-transform:rotate(270deg);
-o-transform:rotate(270deg);
transform:rotate(270deg);
}
|
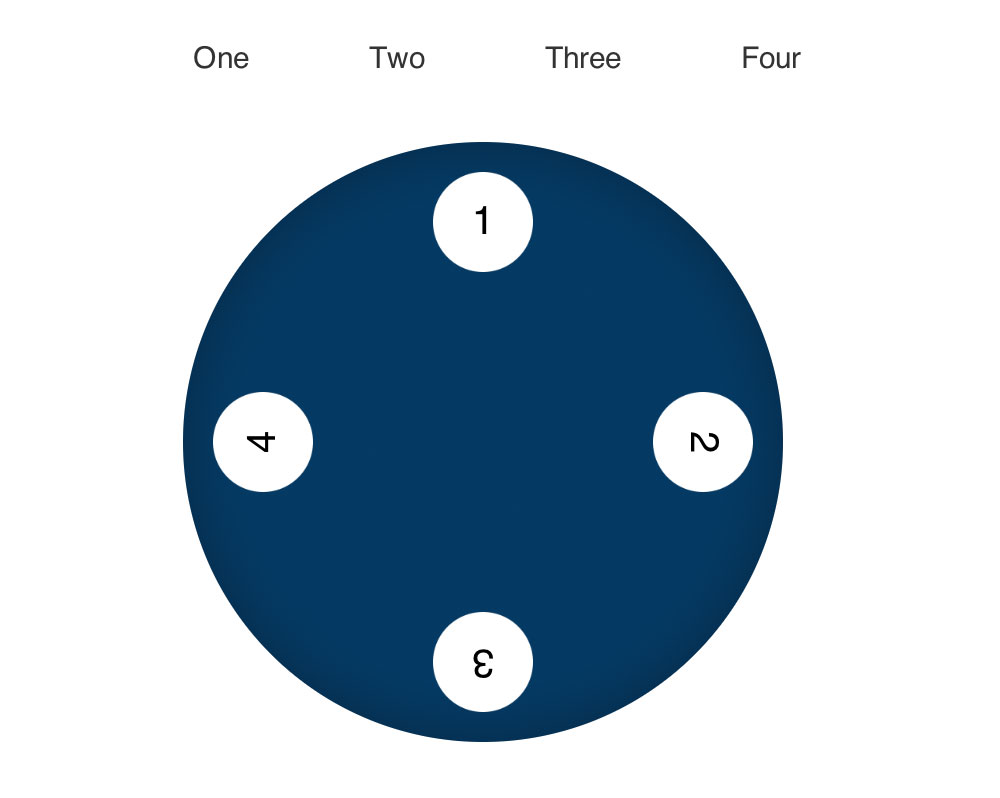
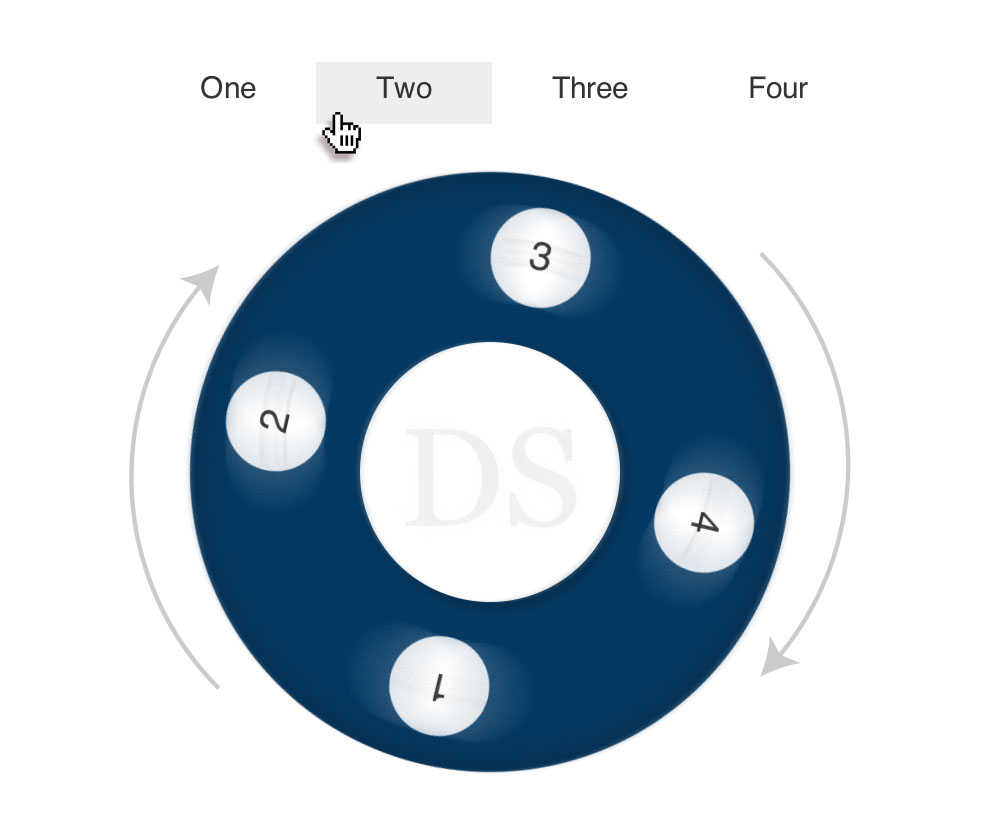
下面在看一下预览,是不是看起来要好很多了:

第六步:内部圆的css
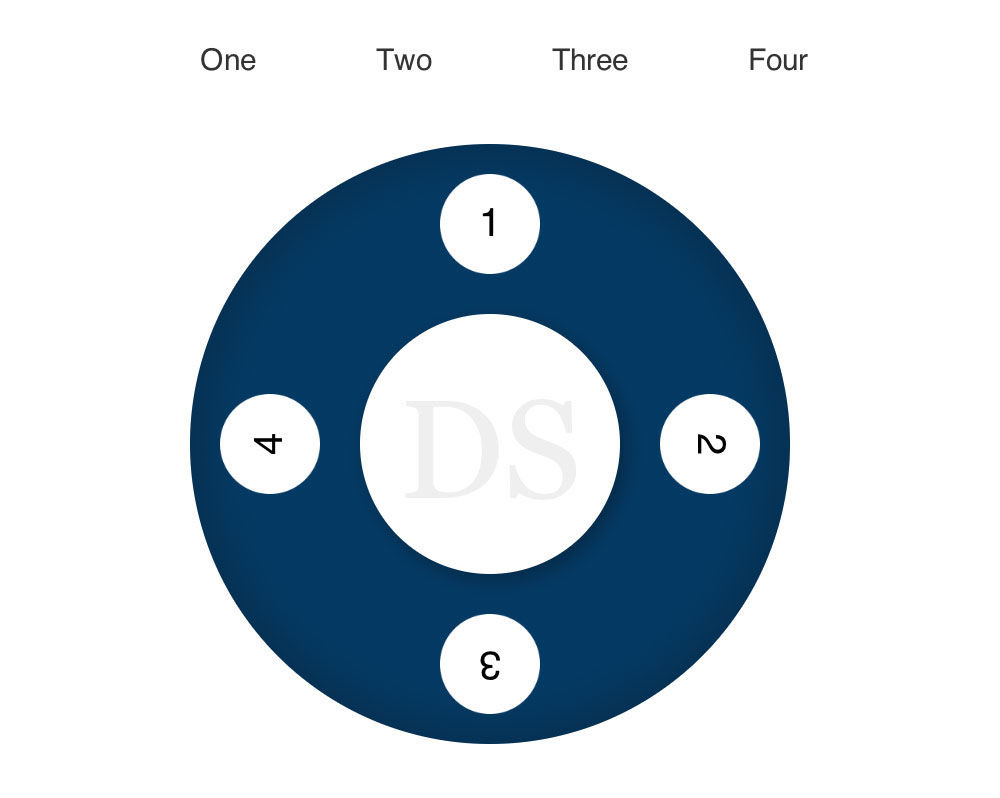
在DEMO中我们还看见中间有一个白色的带“DS”文字的圆,这里使用伪元素“:before”来完成,并对齐进行绝对定位,它不会随大圆的旋转而旋转。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
/*INNER CIRCLE*/
.wrapper:before{
content:"DS";
text-align:center;
font:70px/135pxGeorgia,Times,serif;
color:#efefef;
position:absolute;
top:140px;
left:110px;
z-index:10;
width:130px;
height:130px;
border-radius:50%;
background:#fff;
-webkit-box-shadow:3px3px10pxrgba(0,0,0,0.3);
box-shadow:3px3px10pxrgba(0,0,0,0.3);
}
|
自此css样式全部定义完成,剩下的就是文章开头讲到的远程控制元素行为:

第七步:圆的”:hover”伪元素设置
要使菜单旋转,必须结合文章开头的远程控制教程,当鼠标悬停在锚点上时,下面的圆旋转到对应的顶部位置。HTML中锚点和circle div是同级元素,这里我们需要搞定的是选择器的问题,也是本文最难的部分。所以选择器部分,第一个不用旋转,所以我们从第二个开始如下:
|
|
.menu > .two:hover ~ .circle{
}
|
2所处的位置需要逆时针旋转90°才能到达预期位置所以:
|
|
.menu > .two:hover ~ .circle{
-webkit-transform:rotate(-90deg);
-moz-transform:rotate(-90deg);
-ms-transform:rotate(-90deg);
-o-transform:rotate(-90deg);
transform:rotate(-90deg);
}
|
类似的我们有.one 0° .two-90°, .three -180° ,.four -270°.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/*HOVER STATES*/
.menu > .one:hover ~ .circle{
-webkit-transform:rotate(0deg);
-moz-transform:rotate(0deg);
-ms-transform:rotate(0deg);
-o-transform:rotate(0deg);
transform:rotate(0deg);
}
.menu > .two:hover ~ .circle{
-webkit-transform:rotate(-90deg);
-moz-transform:rotate(-90deg);
-ms-transform:rotate(-90deg);
-o-transform:rotate(-90deg);
transform:rotate(-90deg);
}
.menu > .three:hover ~ .circle{
-webkit-transform:rotate(-180deg);
-moz-transform:rotate(-180deg);
-ms-transform:rotate(-180deg);
-o-transform:rotate(-180deg);
transform:rotate(-180deg);
}
.menu > .four:hover ~ .circle{
-webkit-transform:rotate(-270deg);
-moz-transform:rotate(-270deg);
-ms-transform:rotate(-270deg);
-o-transform:rotate(-270deg);
transform:rotate(-270deg);
}
|
最终效果:

原文地址:http://www.itlanguageexpress.info/827.html
分享到:

















相关推荐
我们理念中的菜单都是矩形的,不是横向排列就是纵向排列,这里我们打破了常规的思维,把菜单做成圆形的。 在这里我们不得不克服几个问题: 如何定义html如何悬停定位菜单元素 在此之前先看一下最终效果是怎样的,...
纯css3四周旋转弹出菜单,直接引入页面即可出效果。 这个发散式的弹出菜单动画效果不错,使用css3代码实现的圆形按钮悬浮出现周围的菜单,花样劲炫效果,值得引用
一款非常漂亮的jQuery+CSS3圆形图标菜单旋转切换代码,默认逐个菜单自动轮播切换,每一个菜单项对应中间大圆展示内容,交互动画效果非常完美。
jquery 圆形 导航菜单,内含实例及源码
CSS3圆圈悬浮旋转菜单,旋转特效,css3,旋转菜单,圆圈悬浮,菜单导航,css3旋转.
CSS3漂亮旋转菜单网页特效 CSS3漂亮旋转菜单网页特效
纯CSS3动画旋转的二级菜单,网页背景为黑色,在黑色风格菜单的配合下,显示很有品味。而且菜单的动画效果更是非常棒,无任何JS来实现的HTML5动画,当鼠标悬停于菜单的任意项时,该菜单所包括的二级菜单项旋转出现,...
jQuery圆形图标菜单旋转切换代码是一款jQuery基于CSS3属性制作的圆形图标菜单轮播切换效果。
CSS3圆圈悬浮旋转菜单,旋转特效,css3,旋转菜单,圆圈悬浮,菜单导航,css3旋转.
这是一款非常炫酷的jQuery和CSS3旋转环状...该环状菜单固定在页面的右下角位置,当用户点击了主菜单按钮后,子菜单项会以环状旋转进入页面,并使用animate.css来制作动画效果。菜单隐藏时也是以旋转的方式离开页面。
利用transform属性写的圆盘导航
jQuery有着无数的插件,菜单插件是jQuery插件中最多的,尤其是CSS3和...今天我们要给大家分享一款基于jQuery的创意菜单,它是圆形旋转的菜单项,菜单项会自动切换,并在切换时在圆形中间显示当前菜单的菜单项描述信息。
jQuery圆形图标菜单旋转切换代码是一款jQuery基于CSS3属性制作的圆形图标菜单轮播切换效果。
有兴趣刚需的可以自己下载,非常实用的jquery代码,可以完美运行,有能力的还可以二次修改!
js+css圆形菜单实现demo,成圆形显示菜单,可以正反方向旋转。
圆形旋转导航菜单:利用CSS3实现的导航效果,当然,还少不了jQuery,以及它的跟班插件,圆形导航,支持鼠标拖动滑动,高版本浏览器下效果更佳 使用方法: 1、将head中的js引入到你的网页中 2、将body中的代码部分...
CSS3漂亮旋转菜单网页特效,点击左侧按钮,右侧会出现相应的二级菜单
一款非常创意个性化的jQuery+CSS3可拖拽气泡圆形图标菜单特效,以大圆为背景,大圆内部设置多个类似气泡的小圆图标导航菜单,鼠标拖拽切换菜单项,点击图标菜单弹出子菜单,效果棒极了。
jQuery圆形图标菜单旋转切换代码是一款jQuery基于CSS3属性制作的圆形图标菜单轮播切换效果。